出于各種原因,設計(jì)趨勢每年都在改變,有(yǒu)的設計(jì)趨勢在演進中逐漸消失,有(yǒu)的則在逐步被大(dà)家(jiā)熟練運用的過程中漸入佳境,甚至蛻變成為(wèi)設計(jì)主流。 2017 年可(kě)以說是網頁設計(jì)行(xíng)業快速發展的一年,明(míng)年的網頁設計(jì)行(xíng)業将會(huì)有(yǒu)怎樣的發展和(hé)趨勢演變呢?哪些(xiē)設計(jì)元素又将會(huì)成為(wèi)時(shí)代新寵呢?今天小(xiǎo)編就帶大(dà)家(jiā)一起來(lái)看看 2018 年的六大(dà)網頁設計(jì)流行(xíng)趨勢,希望對你(nǐ)有(yǒu)幫助。
網頁設計(jì)六大(dà)流行(xíng)趨勢
設計(jì)師(shī)們都知道(dào)一個(gè)賞心悅目的網站(zhàn)有(yǒu)多(duō)重要,好的網頁設計(jì)不僅給用戶良好的第一印象和(hé)體(tǐ)驗,還(hái)能引導用戶行(xíng)為(wèi)、創造品牌效應 。小(xiǎo)夥伴們可(kě)以結合下面的設計(jì)流行(xíng)趨勢來(lái)進行(xíng)網站(zhàn)的建設與改造。
1. 漸變色和(hé)半透明(míng)度設計(jì) (推薦工具-PS/AI)
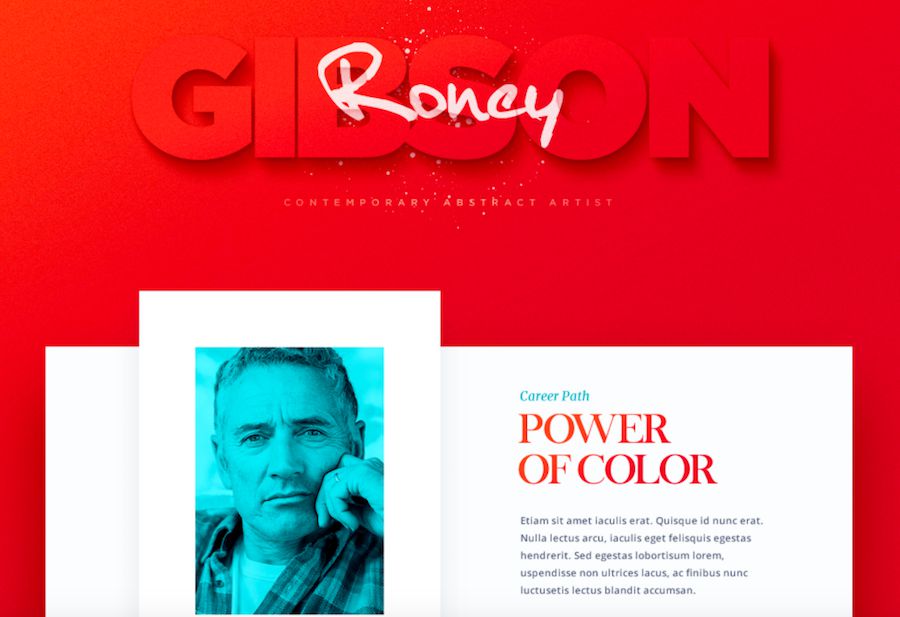
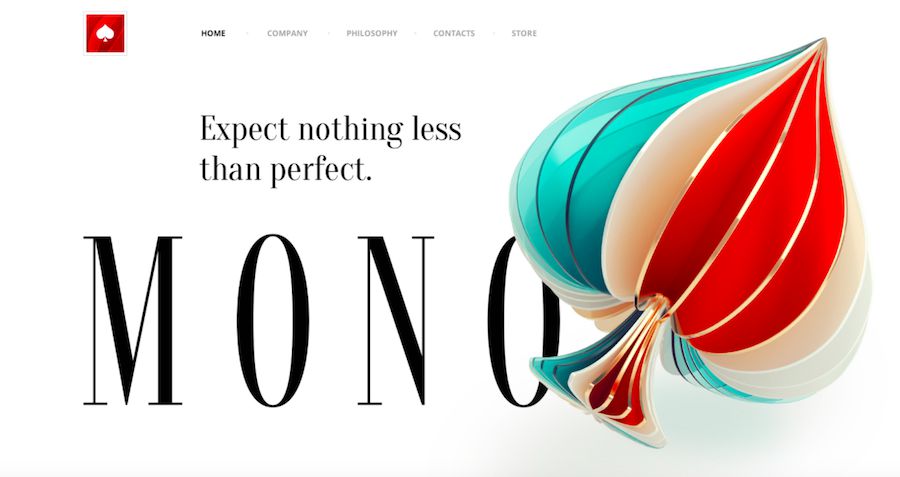
漸變色的使用場(chǎng)景很(hěn)多(duō),它既可(kě)以在常見的logo或按鈕中使用,也可(kě)以單純作(zuò)為(wèi)背景來(lái)使用。不同于往年為(wèi)了迎合拟物化設計(jì)而做(zuò)的空(kōng)間(jiān)處理(lǐ),這裏的漸變色采用大(dà)膽的撞色,目的是營造更好的氛圍及産品氣質。

不得(de)不說,使用透明(míng)度是件既美觀但(dàn)又冒險的事兒,這種方法如果使用好了,可(kě)以在不影(yǐng)響頁面的可(kě)讀性基礎上(shàng),增強頁面整體(tǐ)的設計(jì)感與震撼力。尤其半透明(míng)度的設計(jì),可(kě)以營造透光的彩色玻璃質感,比如像下面這種。

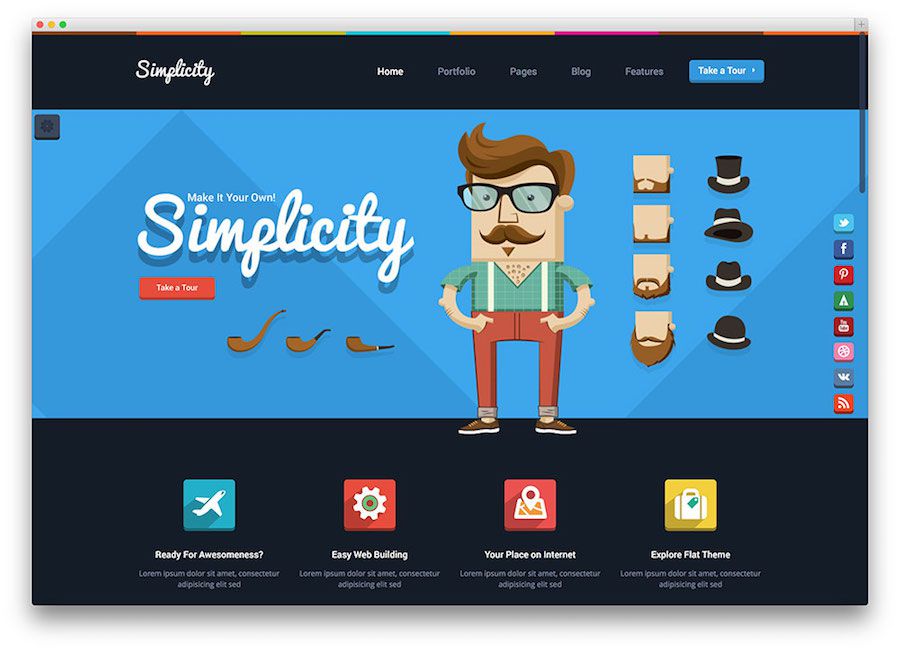
2. 半扁平化設計(jì) (推薦工具-PS/AI)
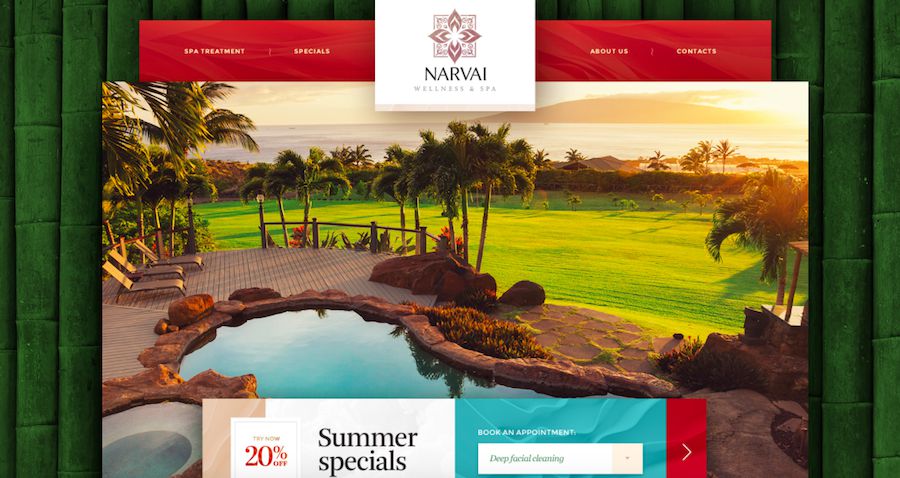
在過去兩年左右的時(shí)間(jiān),扁平化設計(jì)可(kě)以說是最受歡迎、但(dàn)又最具争議的設計(jì)趨勢。不管哪種設計(jì)趨勢,顯然會(huì)受到媒體(tǐ)、技(jì)術(shù)及實用性的綜合影(yǐng)響,最後會(huì)以一種漸進的方式逐步滲透進我們的設計(jì)中,周期一般在 1 到 2 年。其實目前已有(yǒu)很(hěn)多(duō)設計(jì)師(shī)對扁平化設計(jì)理(lǐ)念進行(xíng)了再創造,于是形成了當下新的設計(jì)趨勢-半扁平化設計(jì)。
這種設計(jì)方法,其實就是material design和(hé)flat design design兩種設計(jì)風格的結合。在簡潔設計(jì)的基礎上(shàng)增加一些(xiē)空(kōng)間(jiān)感,包括卡片設計(jì)和(hé)懸浮按鈕,從而讓用戶感覺系統不同層面的元素,是有(yǒu)原則且可(kě)預測的。


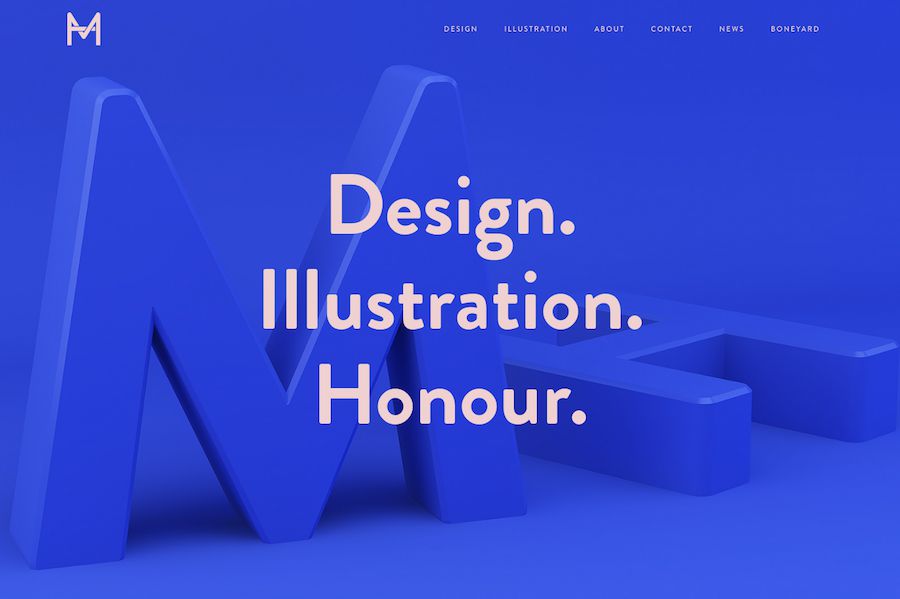
3. 更多(duō)三維設計(jì) (推薦工具-C4D)
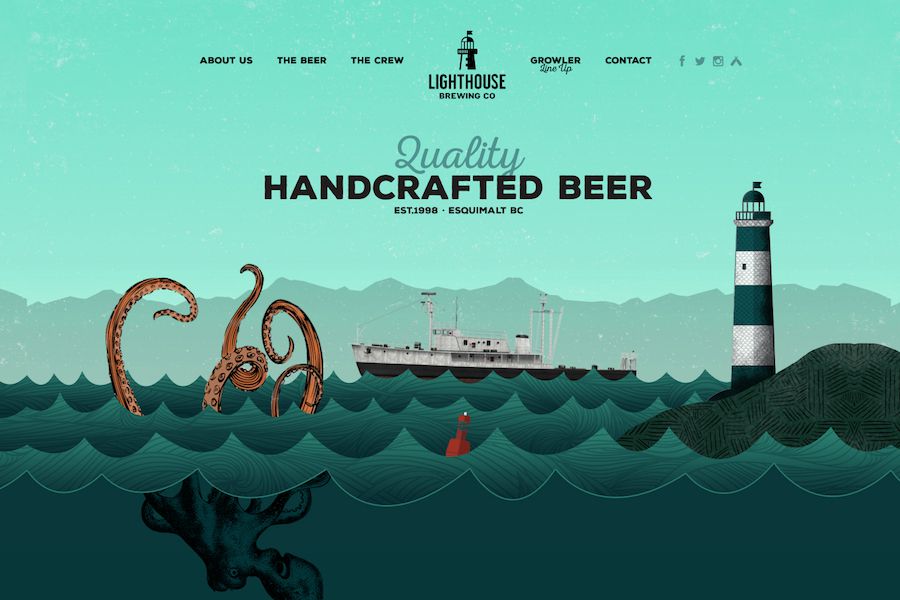
從各類熱門(mén)的科幻作(zuò)品中,我們不難發現“時(shí)空(kōng)扭曲”、“重疊”等一直是備受人(rén)們青睐的關鍵詞。在以往的UI或運營設計(jì)中,平面、二維的設計(jì)手法比較常見,但(dàn)從今年開(kāi)始慢慢趨于更多(duō)的立體(tǐ)3D效果,增加了設計(jì)的縱深感及趣味度,同時(shí)也讓畫(huà)面內(nèi)容更豐富。
實際上(shàng),空(kōng)間(jiān)感在視(shì)覺設計(jì)中是愈發重要了,通(tōng)過對文字進行(xíng)前後排列,緊縮元素間(jiān)距從而形成層疊效果,可(kě)以帶來(lái)不錯的陰影(yǐng)效果,突顯各元素間(jiān)的前後空(kōng)間(jiān)關系,營造立體(tǐ)空(kōng)間(jiān)感。


4. 微交互設計(jì)(推薦工具-AE)
好的産品往往做(zuò)好了兩點:功能和(hé)細節設計(jì)。功能吸引用戶使用産品,而細節設計(jì)将決定用戶是否留存。優秀的細節設計(jì)當然離不開(kāi)優秀的微交互設計(jì),它讓用戶感到強烈的互動和(hé)參與感的同時(shí),通(tōng)過微小(xiǎo)而自然的變化帶來(lái)非同凡響的愉悅感。
如果用心觀察,我們會(huì)發現每天都在遭遇數(shù)百次的微交互。比如,當你(nǐ)将iPhone設置成靜音(yīn)時(shí),伴随出現的震動提醒、屏幕上(shàng)的靜音(yīn)圖标;在播放器(qì)中切換歌(gē)曲的時(shí)候,界面出現的提示信息等。那(nà)些(xiē)真正讓人(rén)着迷的應用很(hěn)大(dà)程度上(shàng)因為(wèi)微交互的存在。

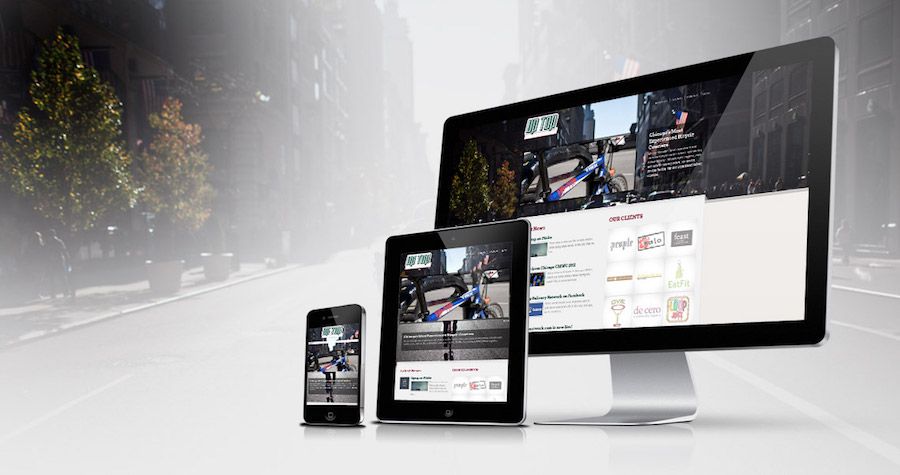
5. 響應式設計(jì)(前端編程工具及技(jì)能)
響應式設計(jì)的概念,最初由著名的設計(jì)大(dà)師(shī)Ethan Marcotten在 2010 年 5 月提出,随後便快速席卷了前端和(hé)設計(jì)領域,現如今成為(wèi)網頁設計(jì)的大(dà)趨勢。正如Ethan所說:“響應式網站(zhàn)設計(jì)提供了一種全新的選擇,這種基于栅格布局和(hé)CSS3 的流動性網頁設計(jì),可(kě)以讓網頁随着屏幕變化而響應。這是一種更為(wèi)統一,更加全面的設計(jì)技(jì)巧,一種打破網頁固有(yǒu)型态和(hé)限制(zhì)的靈活設計(jì)方法。”
可(kě)以兼顧屏幕多(duō)場(chǎng)景的靈活設計(jì),便是響應式設計(jì)令人(rén)着迷的所在,這點和(hé)編程開(kāi)發中所追求的“一次編寫,到處運行(xíng)”有(yǒu)着異曲同工之妙。

6. 極簡的原型設計(jì)和(hé)交互設計(jì)(推薦工具-Mockplus)
注重“版面簡約”将是另一大(dà)設計(jì)趨勢。極簡主義設計(jì)旨在通(tōng)過清晰的視(shì)覺交流來(lái)解決用戶的問題,更加注重內(nèi)容而非界面。而簡約的設計(jì)削減了分散用戶注意力的元素,讓用戶更佳專注于內(nèi)容。一個(gè)結合良好可(kě)用性的極簡主義用戶界面,會(huì)帶來(lái)更流暢、更深刻的用戶交互體(tǐ)驗;而一款具備簡約界面及簡單操作(zuò)的原型設計(jì)工具,将勢必成為(wèi)衆人(rén)心中最佳工具、引領新的風潮。

不得(de)不說,Mockplus在這點上(shàng)真正做(zuò)到了“讓用戶專注于設計(jì),而非工具本身。“通(tōng)過簡單的鼠标拖拽,即可(kě)完成頁鏈接、組件間(jiān)交互及交互狀态的設置,交互設計(jì)完全可(kě)視(shì)化;封裝海量圖标( 3000 個(gè))、組件( 200 個(gè))及頁面模闆(包括美食、交通(tōng)、辦公、旅遊出行(xíng)等),可(kě)直接使用、快速構建原型;最新添加的數(shù)據自動填充及格子功能,能大(dà)大(dà)節省設計(jì)的工作(zuò)量,讓你(nǐ)的設計(jì)更快、更簡單。