如果你(nǐ)已經對以往的設計(jì)項目感到厭倦了,那(nà)麽不妨在新的一年裏,開(kāi)始嘗試新東西。雖然最近網頁設計(jì)領域并沒有(yǒu)湧現出新的玩法和(hé)新趨勢,但(dàn)是在品牌的運用、色彩和(hé)UI設計(jì)上(shàng),還(hái)是有(yǒu)不少(shǎo)值得(de)一提的新的網頁設計(jì)趨勢。
這些(xiē)看似跟風出現的設計(jì)手法還(hái)挺有(yǒu)意思的,設計(jì)師(shī)之所以這麽選擇,很(hěn)大(dà)程度上(shàng)是因為(wèi)它們的功能性和(hé)反模式的特點。在 2018 年的開(kāi)頭,接下來(lái)的 3 個(gè)設計(jì)趨勢,你(nǐ)會(huì)在不少(shǎo)新網站(zhàn)上(shàng)看到。
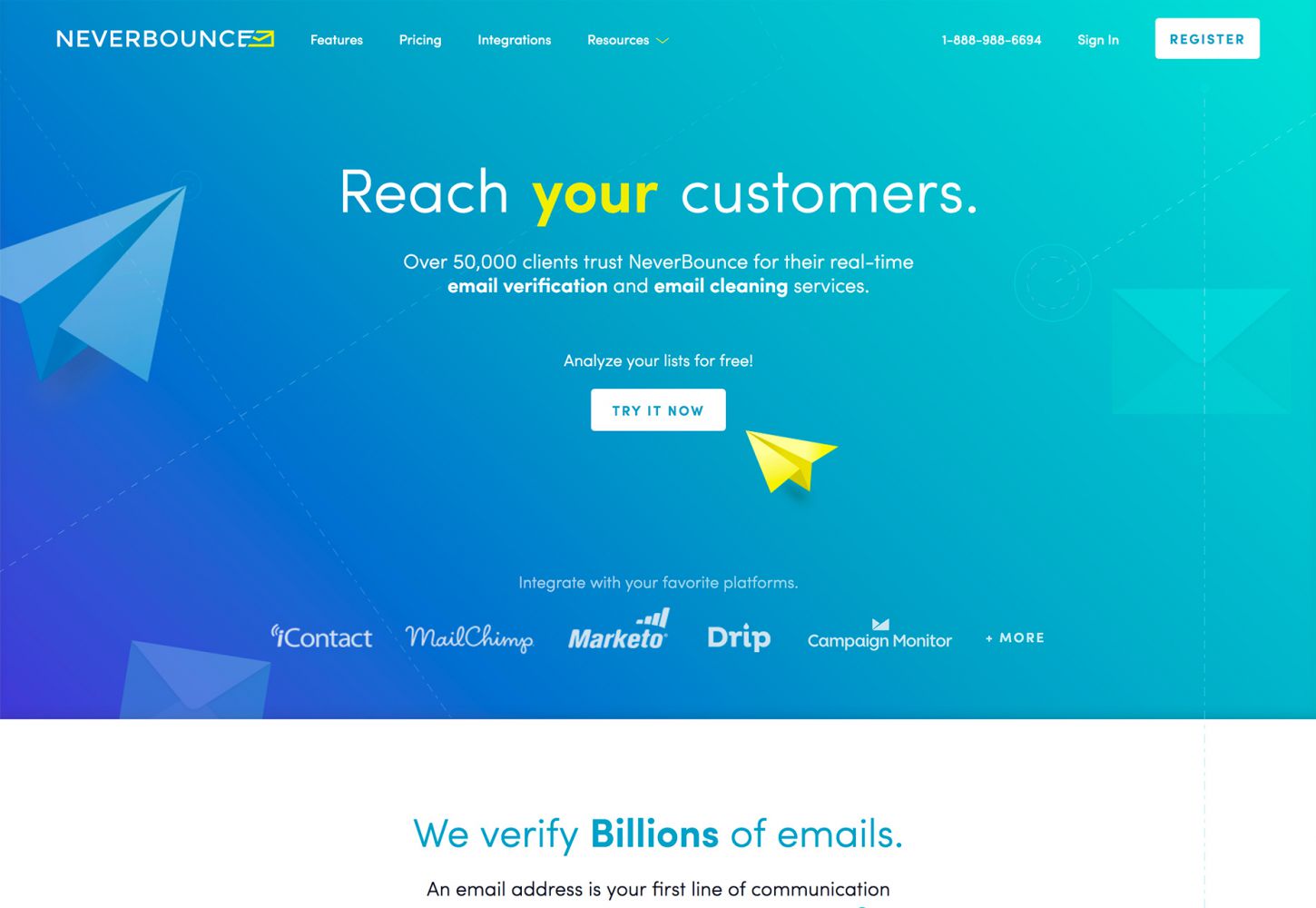
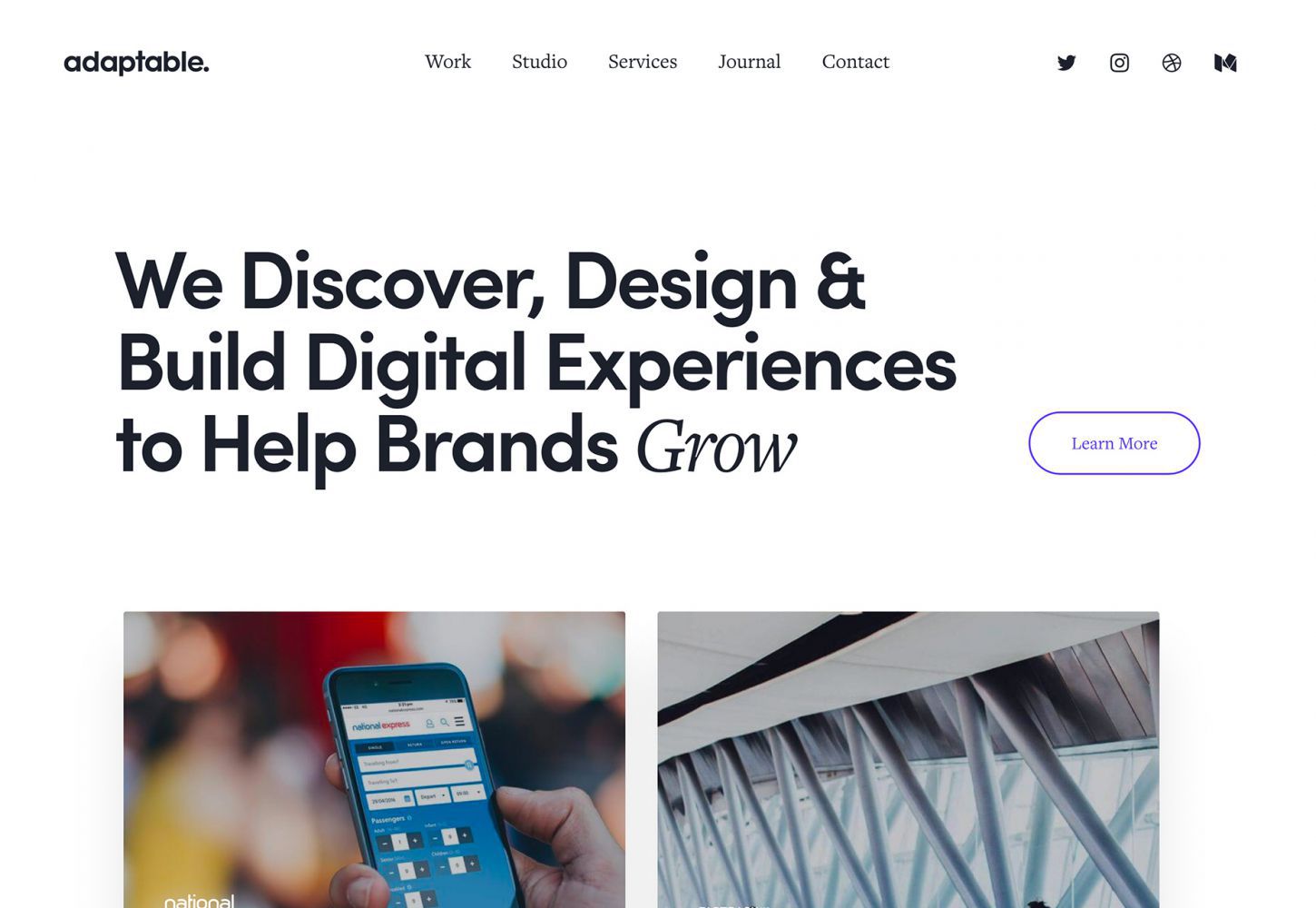
雖然這種趨勢說起來(lái)略顯簡單,但(dàn)是确确實實許多(duō)網站(zhàn)開(kāi)始回歸簡約的文本LOGO并且悄無聲息地置于網站(zhàn)的左上(shàng)角。這類網站(zhàn)中絕大(dà)多(duō)數(shù)采用的是文本LOGO,少(shǎo)量的采用文本+圖形的樣式,不過圖形也非常簡單,和(hé)LOGO文本的融合度很(hěn)高(gāo)。
這些(xiē)文本LOGO通(tōng)常會(huì)使用簡約而幾何特征明(míng)顯的非襯線字體(tǐ),背景和(hé)LOGO之間(jiān)會(huì)保持一定的對比度,不會(huì)太過紮眼。當背景是彩色的時(shí)候,LOGO會(huì)用白色,或者當背景是淺色的時(shí)候,使用相對更深的顔色來(lái)構成色差。很(hěn)明(míng)顯,設計(jì)師(shī)并不想讓LOGO顯得(de)過于顯眼,不希望它吸引太多(duō)的注意力。
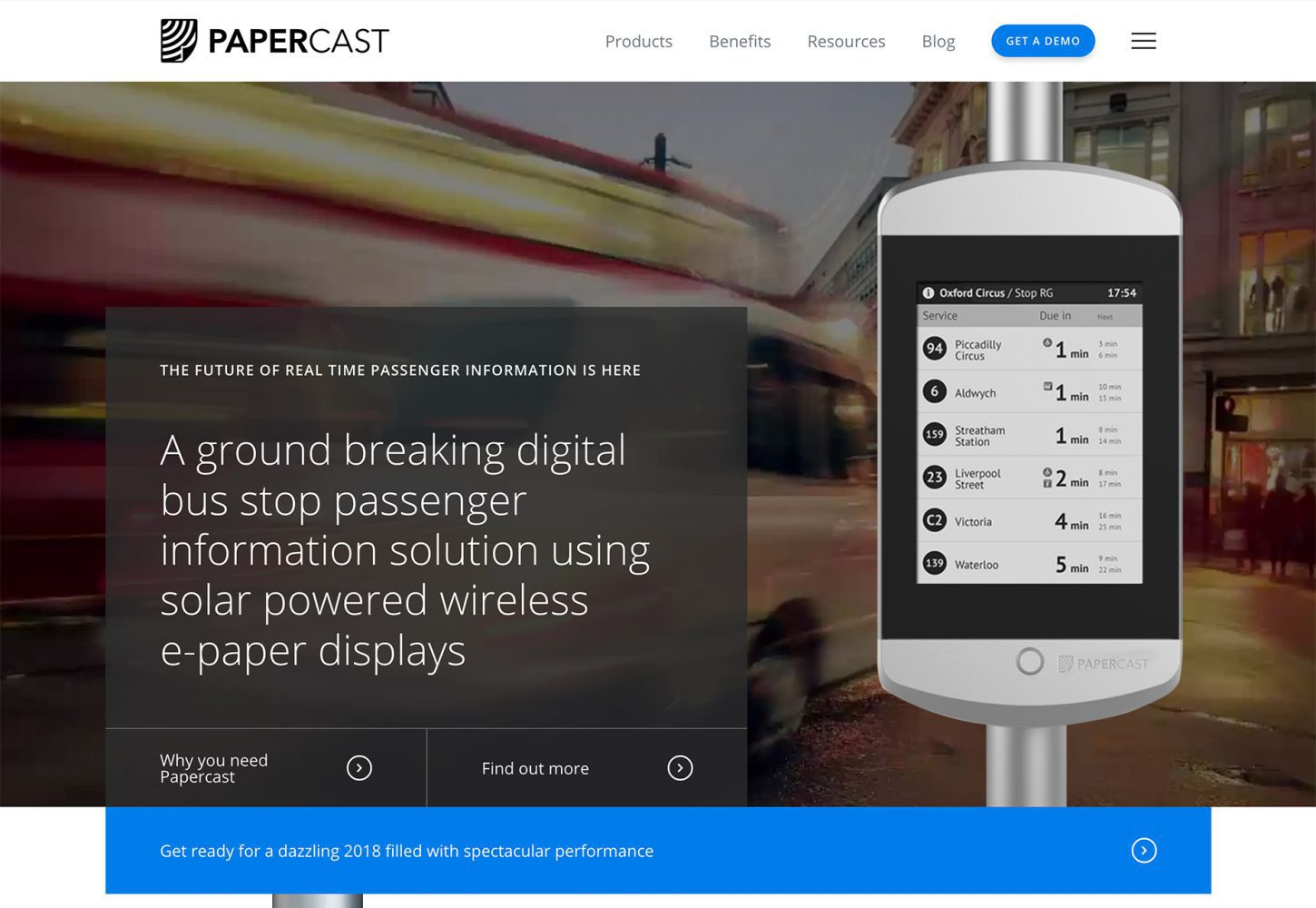
對于許多(duō)尚未擁有(yǒu)足夠聲望的初創品牌或者小(xiǎo)企業而言,這一趨勢是非常受歡迎的。此外,包含有(yǒu)大(dà)量複雜內(nèi)容的網站(zhàn)也更加傾向于這麽做(zuò),就比如下面的Papercast,網站(zhàn)所傳達的信息量非常之大(dà),設計(jì)師(shī)希望用戶能夠更加關注網站(zhàn)內(nèi)容而非LOGO,這種設計(jì)就成了一個(gè)很(hěn)好的選擇。
簡化的品牌形象設計(jì),應該是收到移動端響應式網站(zhàn)設計(jì)的影(yǐng)響,簡化的LOGO能夠更輕松地放到更多(duō)的屏幕和(hé)場(chǎng)合,正如同《 2018 年,這 10 個(gè)LOGO設計(jì)趨勢值得(de)你(nǐ)關注》這篇文章中所提到,簡化之後的LOGO能夠适應更多(duō)的需求,也可(kě)以帶着品牌走向更遠。
不過,不同的品牌有(yǒu)着截然不同的需求和(hé)定位,所以這一趨勢并非适宜于所有(yǒu)的網站(zhàn)和(hé)品牌,在具體(tǐ)設計(jì)的時(shí)候,設計(jì)師(shī)需要慎重做(zuò)選擇。



雖然側邊欄作(zuò)為(wèi)設計(jì)元素從未真正脫離潮流,但(dàn)是它也從來(lái)沒有(yǒu)成為(wèi)設計(jì)趨勢中的中流砥柱。不過現在的情況開(kāi)始有(yǒu)所改變了。
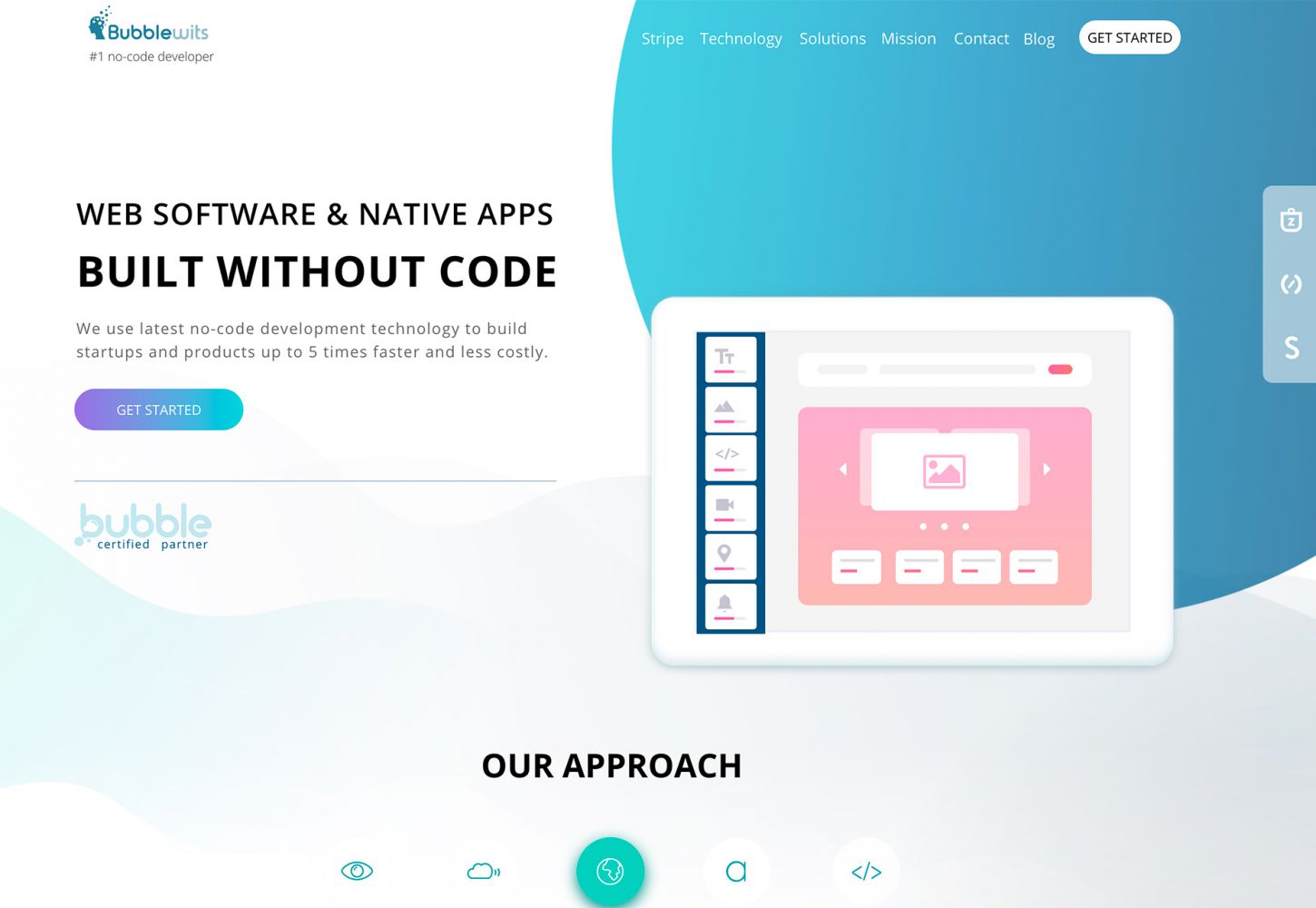
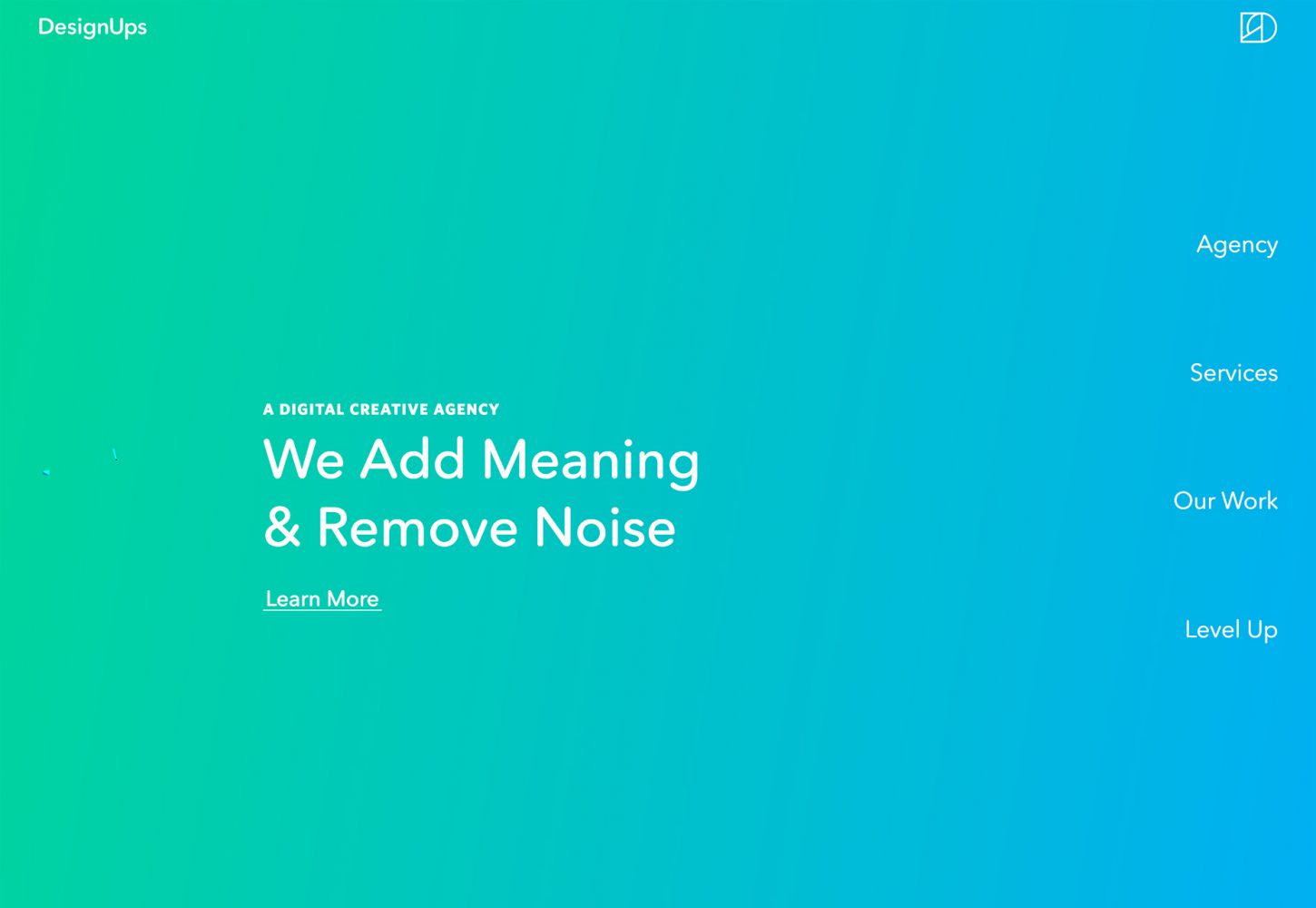
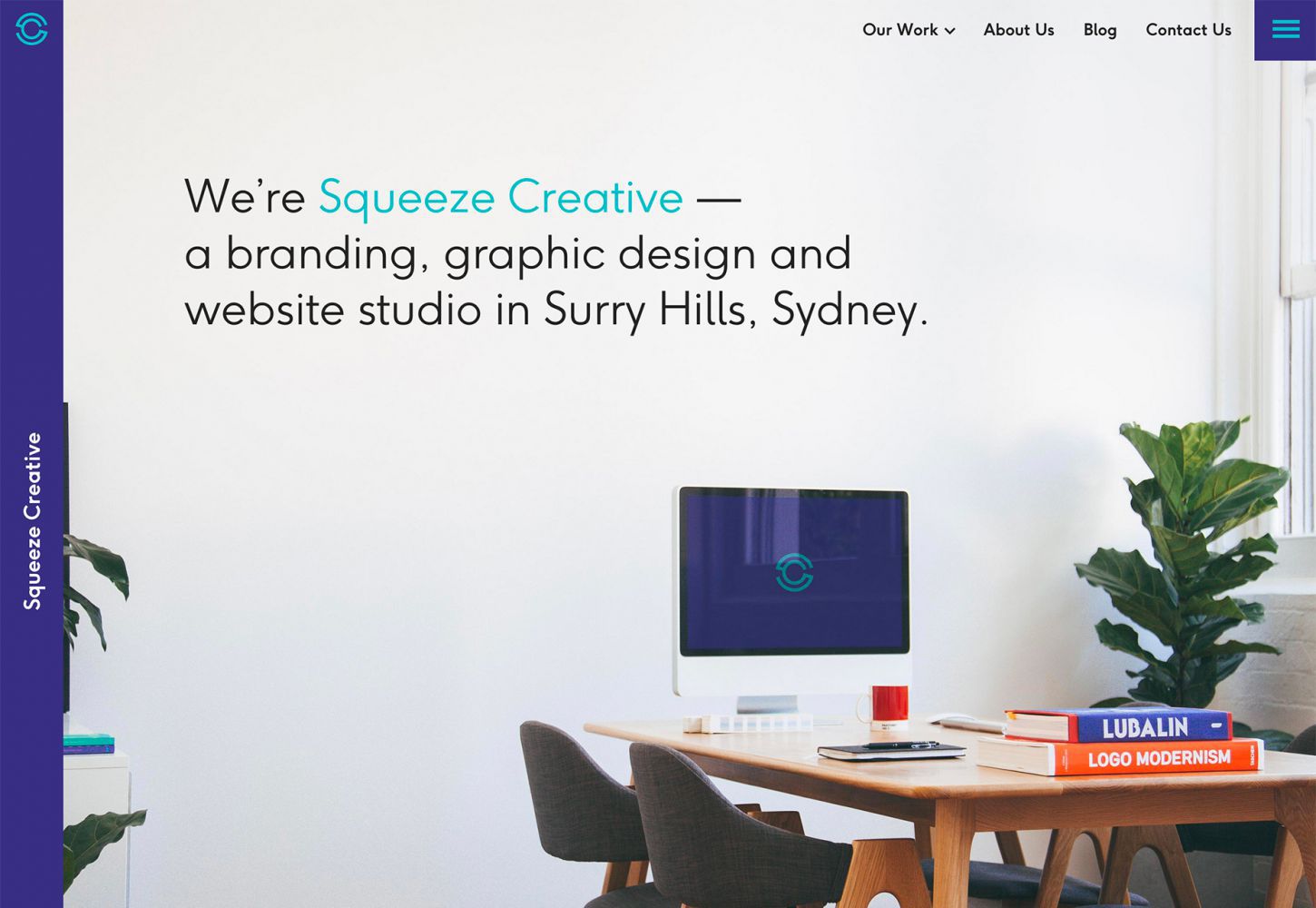
開(kāi)始有(yǒu)不少(shǎo)網站(zhàn)開(kāi)始在他們的首頁中有(yǒu)意識地加入側邊欄,有(yǒu)的會(huì)用它來(lái)承載社交媒體(tǐ)鏈接的小(xiǎo)圖标,有(yǒu)的則用它作(zuò)為(wèi)作(zuò)為(wèi)導航元素的載體(tǐ)來(lái)使用。這些(xiē)側邊欄的設計(jì)大(dà)都比較窄,作(zuò)為(wèi)一種縱向排布的元素,部分網頁當中還(hái)沒有(yǒu)使用全高(gāo)。正在流行(xíng)的這種側邊欄設計(jì),最大(dà)的特點是窄,輕量級。
這種設計(jì)很(hěn)大(dà)程度上(shàng)要歸功于移動端網頁設計(jì)——移動端屏幕通(tōng)常較小(xiǎo),為(wèi)了方便交互而使用側邊欄作(zuò)為(wèi)功能載體(tǐ),但(dàn)是考慮到較窄的屏寬,側邊欄不能設計(jì)的太寬。而被移植到桌面端的側邊欄同樣不會(huì)設計(jì)得(de)太寬大(dà),這很(hěn)容易讓人(rén)想到它在移動端上(shàng)的樣子。
為(wèi)了統一移動端和(hé)桌面端之間(jiān)的體(tǐ)驗和(hé)交互,許多(duō)設計(jì)師(shī)會(huì)有(yǒu)意識地将各種縱向排布的元素加入到設計(jì)當中,而超窄側邊欄則成了最佳的載體(tǐ)。從首頁到社交媒體(tǐ)鏈接,從品牌LOGO到功能性按鈕,它們都可(kě)以有(yǒu)機地加入其中。



雖然紫色是 2018 年的年度潘通(tōng)色,但(dàn)是最近的網頁設計(jì)當中,你(nǐ)會(huì)發現桃色出現的頻率更高(gāo)。
桃色和(hé)肉色很(hěn)相似,介于橙色和(hé)粉色之間(jiān),是一種溫暖而充滿激情的色彩,雖然很(hěn)多(duō)人(rén)會(huì)認為(wèi)它略顯女性化,但(dàn)是它确實有(yǒu)柔和(hé)而具有(yǒu)親和(hé)力的一面。
桃色本身會(huì)給人(rén)以創意和(hé)活力感,喚醒人(rén)的饑餓感,有(yǒu)幸福、自信的情緒特征。
最著名的桃色是Crayola蠟筆中的桃色,它的HEX值為(wèi) #FFCBA4 ,RGB值為(wèi) 255,203,164。
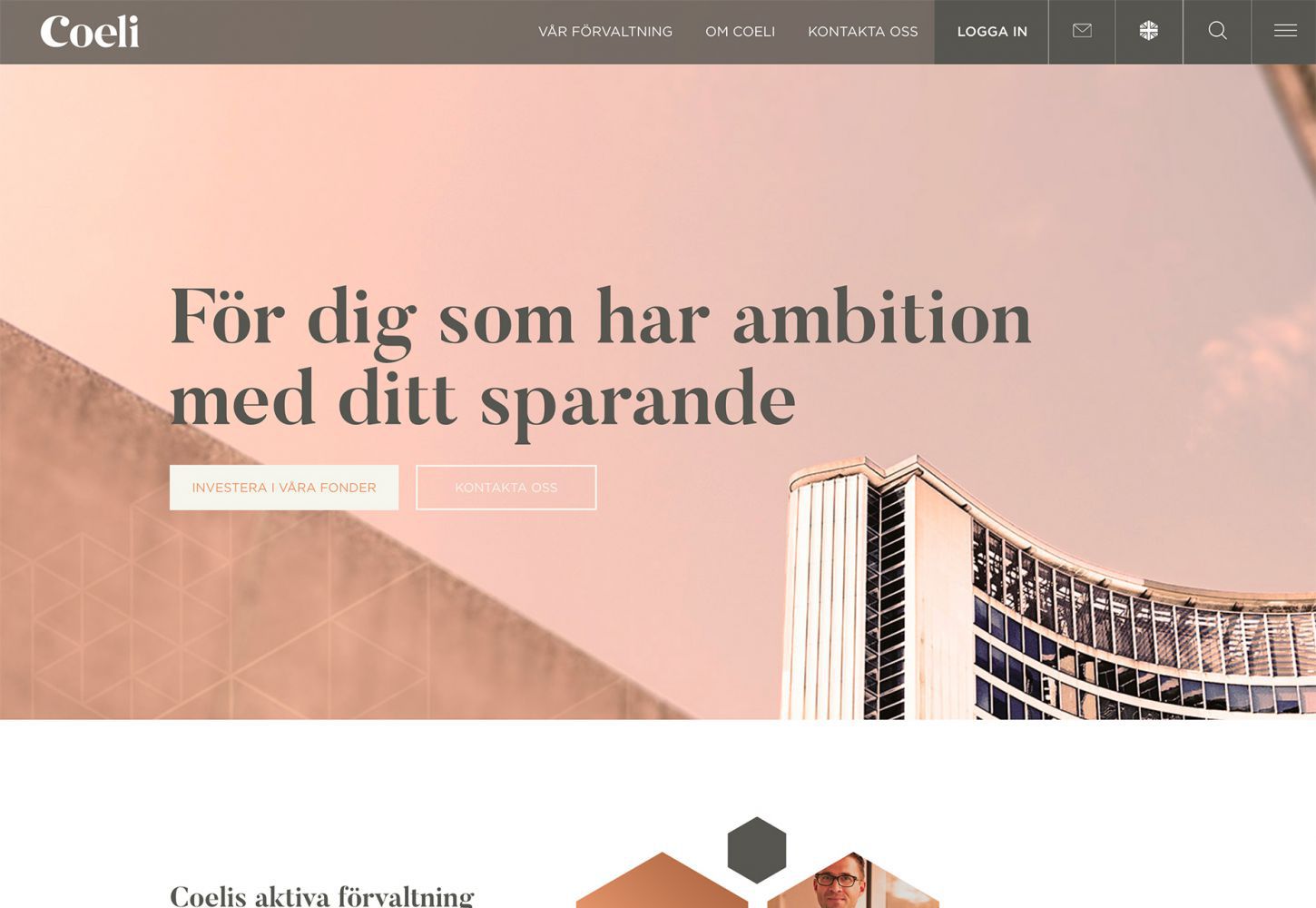
在下面的範例當中,Folk Strategies 和(hé) Coli 直接将桃色作(zuò)為(wèi)配色方案中的主色,營造出富有(yǒu)節日氛圍的設計(jì)。
雖然桃色并非如同藍(lán)色、綠色和(hé)粉紅色一樣流行(xíng),但(dàn)是它作(zuò)為(wèi)一種有(yǒu)趣、富有(yǒu)親和(hé)力的色彩,正受到越來(lái)越多(duō)設計(jì)師(shī)的青睐。



一年開(kāi)頭總是特别适合重新開(kāi)始。如果你(nǐ)正在開(kāi)始一個(gè)全新的設計(jì)項目,可(kě)以試着将新的設計(jì)趨勢融入到其中,新的色彩,新的UI設計(jì)元素,它們會(huì)讓你(nǐ)的設計(jì)項目有(yǒu)着不一樣的視(shì)覺和(hé)用戶體(tǐ)驗。為(wèi)什麽不試試呢?