在以往的商業模式當中,常常講究“3C”,分别是公司(company)、客戶(customers)和(hé)競争對手(competitors)。在如今的UI設計(jì)領域也同樣有(yǒu)着類似的三要素,它們也是3C,不過和(hé)商業模式中的3C不同,它們分别是色彩(Color)、對比度(Contrast)和(hé)內(nèi)容(Content)。雖然它們的基本概念并不複雜,但(dàn)是在實際的UI設計(jì)項目當中,它們比看起來(lái)要複雜得(de)多(duō)。今天的文章,我們就來(lái)聊一聊UI設計(jì)中的3C要素。


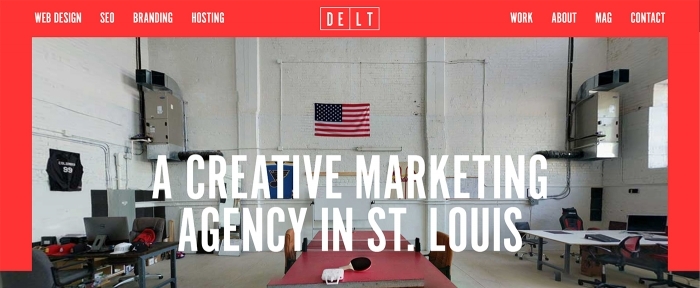
色彩是絕大(dà)多(duō)數(shù)設計(jì)給用戶傳遞的最顯著的視(shì)覺元素之一。設計(jì)師(shī)和(hé)非設計(jì)師(shī)都會(huì)常常聊到色彩,對于不同色彩的大(dà)家(jiā)有(yǒu)着不同的感受和(hé)體(tǐ)驗。
色彩本身常常就能夠創造出獨特的情感體(tǐ)驗,即使沒有(yǒu)其他的元素。任何可(kě)見的色彩,呈現在任何人(rén)面前,幾乎都能夠獲得(de)反饋。這也使得(de)色彩在設計(jì)中有(yǒu)着獨特的地位。
色彩強大(dà),可(kě)以成就設計(jì),也能毀掉設計(jì)。色彩在界面當中影(yǐng)響着許多(duō)不同的功能和(hé)屬性:
色彩會(huì)影(yǐng)響到:
設計(jì)師(shī)可(kě)以使用色彩創建:
但(dàn)是這并不是意味着将不同的色彩簡單的混合到一起。
配色方案是控制(zhì)設計(jì)當中不同色彩組合的合集。設計(jì)師(shī)通(tōng)過創建配色方案,系統地對品牌和(hé)UI界面的色彩進行(xíng)管理(lǐ),這确保了品牌和(hé)UI 在色彩的運用上(shàng)保持着高(gāo)度的一緻。
配色方案中的具體(tǐ)搭配是植根于色彩理(lǐ)論的。色彩從來(lái)都不是越多(duō)越好,通(tōng)常配色方案當中,色彩數(shù)量要控制(zhì)在 3 種左右。Mockplus 推薦在配色中 3 中色彩的占比是6:3:1,而這一點和(hé)室內(nèi)設計(jì)配色的規則是一緻的。這種配色的策略和(hé)黃金比例在內(nèi)核上(shàng)是一緻的。
另外,還(hái)有(yǒu)一種策略,是基于黑(hēi)白兩色來(lái)構建整個(gè)設計(jì),然後再加入更多(duō)的其他色彩,将整個(gè)配色方案豐富起來(lái)。黑(hēi)白兩色确保了整個(gè)設計(jì)的輪廓足夠清晰,不過在後續加入配色的時(shí)候,要注意色彩的數(shù)量,以及色彩之間(jiān)的對比度。而這也正好牽涉到第二個(gè)“C”,也就是 Contrast,對比。


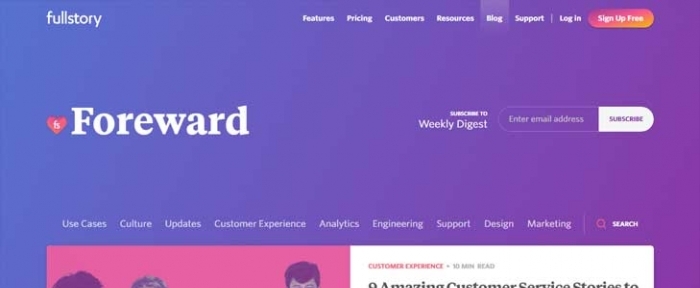
元素之間(jiān)的差異往往能夠借助對比來(lái)凸顯。創建富有(yǒu)層次的視(shì)覺結構,讓內(nèi)容的可(kě)讀性更強,讓信息更容易被用戶所理(lǐ)解和(hé)吸收。對比強烈的元素讓用戶輕松地注意到構成對比的元素,創造自然的視(shì)覺模式和(hé)用戶流程。
對比度的重要性之所以如此之高(gāo),很(hěn)大(dà)程度上(shàng)是因為(wèi)它廣泛的适用性和(hé)顯著的實用性。在控制(zhì)對比度的時(shí)候,你(nǐ)需要明(míng)确對比度通(tōng)常所涉及的元素類型和(hé)屬性:
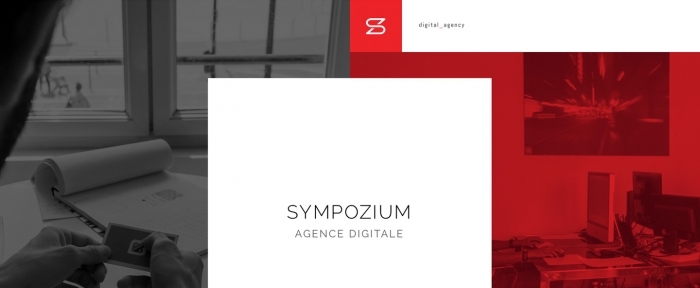
在探討(tǎo)UI的可(kě)訪問性的時(shí)候,對比度始終是關鍵性的因素。在 A11Y 這個(gè)力求提升網頁可(kě)訪問性的項目當中,他們對于對比有(yǒu)下列一系列的建議:在配色的時(shí)候,借助色輪選擇處于相對位置的對比色,讓視(shì)覺上(shàng)的對比足夠明(míng)晰;在選擇字體(tǐ)的時(shí)候,借助不同類型的字體(tǐ)差異,來(lái)創造視(shì)覺上(shàng)的對比,也是如今網頁設計(jì)中經常用到的技(jì)巧。
空(kōng)間(jiān)上(shàng)的對比營造也很(hěn)有(yǒu)技(jì)巧,使用不同的留白來(lái)營造疏密對比。如果你(nǐ)想讓某一部分內(nèi)容更容易吸引用戶的注意力,不妨讓它周圍有(yǒu)更多(duō)的留白。
簡而言之,對比是通(tōng)過對立的差異化來(lái)創造吸引力。看似不同的元素實際上(shàng)可(kě)以搭配起來(lái),達到一目了然的效果。
要知道(dào)對比是否達到了你(nǐ)的預期效果,在查看屏幕上(shàng)元素的時(shí)候,不妨考慮下面的幾個(gè)因素:


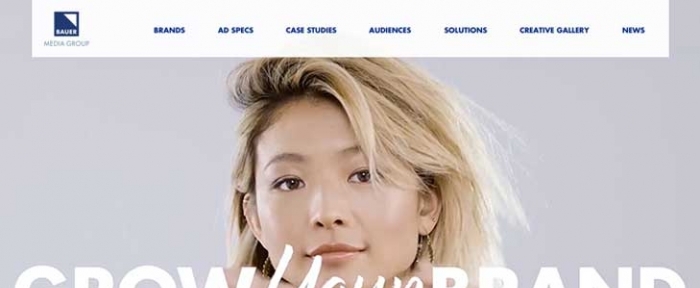
這是3C要素中最後的一個(gè)組成部分。用戶界面中的內(nèi)容非常豐富,涵蓋了從圖像、文字、圖标、品牌等所有(yǒu)相關的信息。內(nèi)容還(hái)包括視(shì)頻以及各種微文案甚至UI控件上(shàng)的說明(míng)和(hé)标簽。
所有(yǒu)的這些(xiē)元素彙聚到了一起,構成用戶界面,甚至讓設計(jì)變得(de)優秀和(hé)特别。為(wèi)什麽用戶會(huì)停留在這個(gè)界面而不是去别的地方?原因就是內(nèi)容。
隻有(yǒu)內(nèi)容是不夠的,內(nèi)容本身要足夠精彩。高(gāo)分辨率的圖片,涵蓋有(yǒu)用信息的文本,和(hé)你(nǐ)的競争對手的內(nèi)容相比,你(nǐ)所創建的內(nèi)容必須更加優秀,更加有(yǒu)料,更加突出。
這必然是一個(gè)艱巨的任務。你(nǐ)需要有(yǒu)所堅持,有(yǒu)所相信,你(nǐ)需要讓用戶看到內(nèi)容的真實,需要和(hé)你(nǐ)的情感産生(shēng)共鳴。
将UI界面中的色彩,對比和(hé)內(nèi)容放在一起構成3C要素并不僅僅是因為(wèi)它們的單詞開(kāi)頭都是字母C,而是它們本身在UI設計(jì)中都占據這足夠突出的地位,有(yǒu)着無與倫比的重要性。在策略上(shàng),圍繞着這3C要素來(lái)設計(jì),能讓你(nǐ)的UI界面更加富有(yǒu)凝聚力。