網站(zhàn)界面怎麽設計(jì)成極簡主義風格?設計(jì)網站(zhàn)的目的基本上(shàng)就是宣揚自己公司産品以及打造公司品牌形象,網站(zhàn)往往是越簡單越好,下面就來(lái)分享怎麽把網站(zhàn)打造成極簡主義風格網站(zhàn)界面。

什麽是極簡主義風格
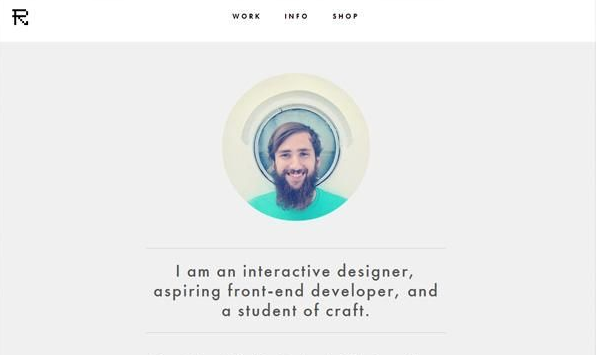
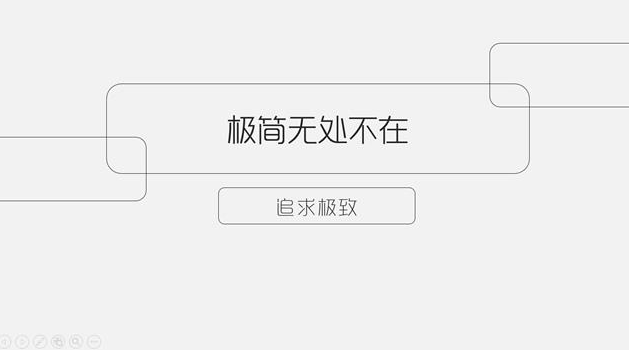
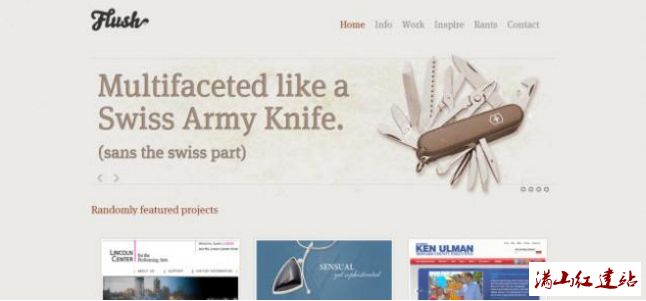
強調将最重要的元素和(hé)內(nèi)容放置在最顯著的位置,剔除冗餘的元素,頁面元素少(shǎo),訪客自然容易将目光集中在網站(zhàn)內(nèi)容和(hé)鏈接上(shàng)。對于網頁界面設計(jì)來(lái)說,極簡主義風格的目的是突出內(nèi)容本身,讓重要的信息及功能更容易被聚焦,從而讓用戶更能直觀的進行(xíng)操作(zuò)。
極簡風格對用戶是否有(yǒu)利?
極簡主義風格的目的是突出內(nèi)容本身,讓重要的信息及功能更容易被聚焦,從而讓用戶更能直觀的進行(xíng)操作(zuò)。極簡主義風格将對産品構架産生(shēng)重大(dà)的影(yǐng)響,進而決定産品界面的可(kě)用性與易用性。有(yǒu)些(xiē)推崇極簡風格的界面的人(rén)認為(wèi),極簡設計(jì)可(kě)以降低(dī)界面信息的承載量,并能讓用戶體(tǐ)驗達到最佳,人(rén)們會(huì)對一些(xiē)可(kě)用性問題加以包容,用戶正面的情緒會(huì)對界面産生(shēng)積極的影(yǐng)響。可(kě)以通(tōng)俗的理(lǐ)解為(wèi),見到高(gāo)顔值的帥哥(gē)、美女犯一些(xiē)小(xiǎo)小(xiǎo)的錯誤,會(huì)覺得(de)這是一種可(kě)愛(ài),還(hái)會(huì)想去靠近;看到醜男、醜女再怎麽對自己表示好感,都不想搭理(lǐ)。
怎麽設計(jì)極簡主義的網站(zhàn)界面?
1、必要的規劃
在開(kāi)始着手設計(jì)之前,我建議先畫(huà)個(gè)簡圖,将網站(zhàn)需要包含的區(qū)塊都羅列出來(lái)。然後問問自己是否每個(gè)區(qū)塊對整體(tǐ)設計(jì)都很(hěn)重要,按重要程度進行(xíng)優先。比如說,主頁是否需要側邊欄?側邊欄裏邊是否包含了訪客需要進入的重要鏈接?當然根據網站(zhàn)類型的不同,這裏沒有(yǒu)标準答(dá)案,這就需要設計(jì)師(shī)根據具體(tǐ)情況進行(xíng)具體(tǐ)分析。
雖然沒有(yǒu)标準答(dá)案,但(dàn)是至少(shǎo)作(zuò)為(wèi)設計(jì)師(shī),孰好孰壞你(nǐ)至少(shǎo)心裏要有(yǒu)譜。當你(nǐ)明(míng)白哪些(xiē)頁面元素是必需的,哪些(xiē)是次要的,你(nǐ)的工作(zuò)将會(huì)輕松許多(duō)。網站(zhàn)的頁面就好比一幅拼圖,每一塊散亂的圖片都有(yǒu)一個(gè)自己專屬的位置,你(nǐ)放對了,畫(huà)面會(huì)漸趨豐富;放錯了,便不會(huì)完整。

2、網站(zhàn)用色不是越多(duō)越好,最簡單的方法從基礎色開(kāi)始
一個(gè)網站(zhàn),給用戶留下的第一印象既不是網站(zhàn)豐富的內(nèi)容,也不是網站(zhàn)合理(lǐ)的版面布局,而是網站(zhàn)的色彩。在某種程度上(shàng),網站(zhàn)設計(jì)的是否成功,很(hěn)大(dà)程度上(shàng)取決于色彩的運用和(hé)搭配。
一般初學者很(hěn)容易在設計(jì)中使用過多(duō)的色彩,其實網站(zhàn)的用色并非越多(duō)越好,一般控制(zhì)在三種色彩以內(nèi)。雖然這并不是硬性規定,但(dàn)是在最初的設計(jì)階段還(hái)是很(hěn)有(yǒu)幫助的。如果你(nǐ)仔細看看一些(xiē)類似的網站(zhàn)布局,你(nǐ)會(huì)發現他們都設法遵循特定的配色方案——黑(hēi)色、白色、灰色以及三原色當中的一種或兩種顔色是最常見的色彩組合。
一旦将網站(zhàn)的顔色框定在簡單的配色方案之中,那(nà)麽留給內(nèi)容就會(huì)有(yǒu)更大(dà)的發揮空(kōng)間(jiān)。雖然後期可(kě)能還(hái)需要進行(xíng)顔色修改并且添加新的樣式,但(dàn)是一開(kāi)始就将重心放在簡潔幹淨的界面上(shàng),總是能達到非常出色的工作(zuò)效果。

3、簡單的網站(zhàn)導航
網站(zhàn)的導航設計(jì)是最能體(tǐ)現網站(zhàn)內(nèi)部優化細節之處的,對用戶的第一眼體(tǐ)驗至關重要,如果用戶第一次訪問你(nǐ)的網站(zhàn),導航不易使用,也就意味着他們很(hěn)難找到想要的內(nèi)容,這樣自然就難以向用戶傳達你(nǐ)的網站(zhàn)所能提供的服務。
這裏就要求你(nǐ)将極簡主義的理(lǐ)念融入到網站(zhàn)導航的設計(jì)之中。按照人(rén)們的慣性思維,導航不是在網頁頂部就是在網頁底部,所以在設計(jì)導航的時(shí)候應當盡量遵循這個(gè)原則,要做(zuò)到讓無任何相關技(jì)術(shù)背景的“小(xiǎo)白”用戶都能輕易上(shàng)手,當然特殊情況下可(kě)以做(zuò)特殊考慮。另外再給導航按鈕加上(shàng)适當的色彩或者紋理(lǐ),從美學的角度來(lái)講,能夠更好地取悅用戶。

4、将頁面元素簡化,簡化,再簡化
實現極簡設計(jì)或者簡化設計(jì)的第一步,不是簡單的去掉大(dà)部分圖片,而是要重新考慮內(nèi)容并将其簡化,就像你(nǐ)策劃任何其它網站(zhàn)一樣,寫下你(nǐ)需要的內(nèi)容:Logo、介紹、導航等等,然後按照重要程度進行(xíng)優先排序,去掉其它多(duō)餘的元素,盡可(kě)能的丢掉它們,隻有(yǒu)這樣才能讓頁面中最重要的元素實現其預期的效果。
5、頁面整體(tǐ)設計(jì)風格的一緻性
保持頁面整體(tǐ)設計(jì)風格的一緻性非常重要,包括整體(tǐ)頁面布局、配圖、配色、文字等風格前後都要保持一緻。因為(wèi)給用戶一個(gè)熟悉的界面環境,帶給用戶的體(tǐ)驗要遠遠好于把用戶放在一個(gè)新的環境中。
設計(jì)一個(gè)簡單的頁面遠比設計(jì)一個(gè)炫酷的頁面容易的多(duō),要能夠理(lǐ)解“少(shǎo)即是多(duō)”的含義,掌握好那(nà)個(gè)度是很(hěn)難的。最後給大(dà)家(jiā)的建議:界面不要片面、極端、過度性設計(jì),要綜合考慮整體(tǐ),力求在各種利益面前達到均衡,将利益最大(dà)化。界面設計(jì)的最終目标:實現網頁存在的價值,幫助用戶完成任務。
來(lái)源:站(zhàn)長之家(jiā)